martes, 30 de junio de 2009
LOGO FERTIBERIA REALIZADO EN PHOTOSHOP + ILL USTRATOR

pasos a seguir:
1.-Hemos cogido la imagen de internet (similar a la original).Las temáticas utilizadas han sido:*INTERIOR Y TERRAZA,*HUERTA Y JARDÍN,*CÉSPED.
2.-Ahora debemos tomar las medidas del original y en photoshop creamos un documento con las siguientes medidas:(10,5cm x 21cm).Pero las medidas de las imágenes a colocar son:(10,5cm x 3,2cm).
3.-Debemos adaptar las imágenes de internet a dichas medidas y le creamos un trazo de 3 pt. de color blanco. Una vez adaptadas, las tenemos que centrar al documento, para ello tendremos que dejar un espacio para el título (esta seria la medida :6,7 cm.)
4.-Ahora tenemos que averiguar que tipo de fuentes tiene el texto.Abrimos photoshop y una vez que lo tengamos abierto aislamos el texto en un documento nuevo, lo guardamos y nos vamos a la web, que es la siguiente: (http://new.myfonts.com/WhatTheFont/).Asin de esta forma sabremos el tipo de fuente a utilizar.Una vez que tengamos el tipo de fuente que es la descargamos en internet.
5.-Ahora nos llevamos el trabajo de photoshop a illustrator.Solo nos queda poner el textoy un pequeño logotipo.Esatas son las fuentes que hemos utilizado en los texto:
-FERTIBERIA:Frutiger LT 77 Black Condensed
-JARDÍN:Zapfino Extra LT One
-Calendario de trabajos de jardinería:Gill Sans MT Bold Italic
-Interior y terraza , Huerta y Jardín, Césped:Gill Sans MT Italic
6.-En el texto INTERRIOR Y TERRAZA, al igual que en el resto de textos (menos en FERTIBERIA) le añadimos una sombra y sus colores correspondientes para que sea lo más parecido al original.
7.-Ya por último nos queda el logotipo para ello y con el original abierto en illustrator , seleccionamos la herramienta pluma y creamos dichos trazos. Ya solo le tendriamos que añadir sus colores.
martes, 23 de junio de 2009
Herramienta tijera

Pasos a seguir:
1.-Creamos un elipse y cogemos la herramienta tijera y se lo aplicamos al elipse pero en los puntos de trazado y se producira el corte de la figura.Luego hay que separar los trozos cortados.
2.-Cuando separamos una fijura en partes hay que cerrarla con la herramienta pluma y asin modificamos sus vectores.
Herramienta Fusion

Pasos a seguir:
1.-Realizae dos figuras geometricas una mas pequeña que otra con los colores que queramos elegir para cada uno de ellos.
2.-Con la herramienta fusion hacemos clic en una de ellas y seguido en la siguiente figuracreada.
3.-Al hacer doble clic en la herramienta fusión nos saldra una serie de opciones que debemos modificar segun la figura que vallamos a crear.
jueves, 18 de junio de 2009
Mosaico con texto
 pasos a seguir:
pasos a seguir:1.-Creamos un documento en illustrator A4
2.-Cogemos o copiamos la imagen de mosaico o bien la buscais por internet.
3.-A continuación, por cada imagen, toma una muestra de color con el cuentagotas, y escribe una palabra (que se te ocurra) que contenga dicho color.
4.-Cada palabra debe estar creada con una fuente diferente, y con el tamaño lo suficientemente grande.
5.-TRUCOS PARA CRECER TEXTO O REDUCIRLO: Cuando escribas dicho texto, lo seleccionas y pulsas varias veces las teclas CTRL + MAYUS + COMA o bien pulsas CTRL+MAYUS+PUNTO.
6.-Crea un marco alrededor de tu trabajo con un pincel de los que has creado en días anteriores
martes, 16 de junio de 2009
Marco personalizado con mascara de opacidad y molinete

pasos a seguir:
1.-Iniciamos un ejercicio con un documento en blanco en illustrator con las dimensiones Web 1024x768.
2.-Vamos a crear un cuadro blanco la intencion es crear una mascara de opacidad.
3.-A continuacion seleccionamos ambos trazados.
4.-Nos vamos a ventana>transparencia y le damos a crear mascara de opacidad.
5.-Seleccionamos la capa del gato y cogemos la herramienta molinete y se la aplicamos a la imagen del gato.
Fondo de pantalla de flores usando malla de degradado y máscara de opacidad.

pasos a seguir:
1.-Vamoa a iniciar el ejercicioen illustrator con un documento en blanco.Dimensiones Web 1024x768.
2.-A continuacion vamos a utilizar una herramienta que lo que hace es crear una malla de degradado.El cuadro que sale le damos a Filas:2,Columna:50 y lo demas no se toca.
3.-A continuacion vamos a tomar nuestra herramienta que nos permite deformar la imagen y vamos a utilizar la de molinete.Pulsando Alt y moviendo el raton el diametro de la redonda va aumentando o disminullendo y lo adaptaremos a nuestro justo.
4.-Nos vamos a nuestra imagen y le aplicamos el molinete.
5.-Vamos a crear una mascara de opacidad para quedarme soo con una zona cuadrada.
6.-Cogemos la herramienta rectangulo y que el relleno sea de color blanco.Seleccionamos los dos objetos nos vamos a ventana y luego a transparencia.Y hay le vamos a aplicar una mascara de opacida y listo ya esta.
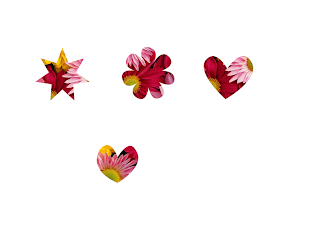
Recortar imagen con forma de estrella. Uso de Máscara de opacidad.

Pasos a seguir:
1.-Cogemos la imagen y no la llevamos a illustrator.
2.-Como la imagen es muy grande nos vamos a ir a Archivo>Ajustar documento.
3.-Ahora cogemos una forma en este caso voy a crear la forma de la estrella es importante que la forma que creemos tenga un relleno blanco.
4.-Seleccionamos los dos objetos tanto la imagen como la estrella y a continuacion tenemos que tener a la vista la paleta de transparencia y sino te aparece nos vamos a ventana y le damos a transparencia.
5.-A continuacion para que se produzca el recorte desplegamos las opciones y le damos a mascara de opacidad.
6.-Ahora vamos a cambiarle los bordes a la estrella de tal manera que sean redondeados lo que vamos hacer es duplicar la capa de la estrella.
7.-Y en la (capa) o mesa de trabajo como esta formada por vectores vamos hacer doble clip sobre dicha estrella con la herramienta seleccion directa.Y veremos que sus puntas se seleccionan y lo que vamos hacer es modificarlas pero seguimos con la herramienta seleccion .Como nosotros queremos redondearla vamos a coger la herramienta convertir punto de ancla salimos del modo mascar.
8.-Vamos a cortar la zona de flores a un corazon pues tendriamos que hacer lo mismo crear un trazado de un corazon.
9.-Para ello tenemos dos maneras ahora vamos a duplicar capa y la nombramos corazon uno.
10.-Vamos hacer doble clip sobre la mascara como nosotros queremos redondearla con la herramienta convertir punto de ancla se lo vamos hacer en este caso lo que ibamos hacer es in corazon vemos que la forma de la flor la hicimos antes la idea seria eliminar los bordes con la herramienta eliminar puntos de ancla. Con la herramienta seleccion directa vamos hacer ya el resto.Lo que es el centro del corazon lo vamos a bajar y los vertices lo subimos un poquito nos quedaria utilizar la herramienta convertir punto de ancla y redondear.
11.-La segunda forma:vamos a seleccionar la estrella original y vamos a duplicar capa y la renombramos corazon2.Nuevamente nos vamos a la paleta de transparencia ya que tenemos nuestra imagen de fondo tenemos que trabajar con la mascara lo que vamos hacer es borrar la estrella vamos a observar como a desaparecido de nuestra mascara de opacidad a desaparecido nuestra estrella blanca y sea quedado todo en negro.Bueno ahora cualquier forma que cogamos va hacer que se vea la imagen que tengamos debajo.Para poder ser el corazon vamos a coger la estrella y la dibujamos y pulsamos nuestra flecha de menos conseguimos un triangulo y lo que vamos hacer es modificar los bordes vamos a eliminar los puntos que sobran.Quitamos los puntos de los laterales y el central lo bajamos un poquito y ahora cogemos la herramienta convertir punto de ancla y delos laterales hacemos la forma del corazon.
lunes, 15 de junio de 2009
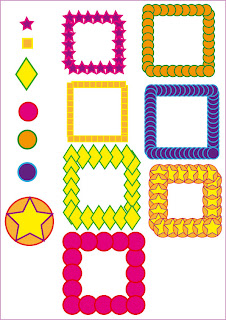
MARCOS CON PINCELES
viernes, 12 de junio de 2009
lunes, 8 de junio de 2009
Calco interactivo
 pasos a seguir:
pasos a seguir:1.La llevamos a photoshop y la tratamos con barita magica luego cuando el fondo este en blanco vamos a selecion y le damos a invertir.
2.-Ahora no la llevamos a Illustrator nos iriamos a calco interactivo y con ello illuctrator nos va a generar vectores a continuacion pintura interactiva.
3.Luego vamos otra vez a photoshop y copiamos la imagen y la llevamos a Illustrator y cuando este alli la ponemos fuera del folio.
4.Vamos a coger la herramienta pintura interactiva pero primero cogemos el cuentagotas y cogemos el color rojo o el azul y una vez que lo tengamos podemos coger la herramienta pintura interactivo y se la aplicamos a la imagen .
PALETA BUSCATRADOS Y ALINEAR
 pasos a seguir:
pasos a seguir:1.Vamos a crear una figura y para ello cogemos la figura rectangulo y se pone el color que querais.
2.Ahora vamos a crear varios objetos centrales para ello vamos a coger la elipce y a continuacion un rectangulo volvemos a coger la elipce pero esta vez mas pequeña que la pondriamos a los lados y para que el otro sea identico lo vamos a duplicar pero todos son del mismo color en mi caso es rosa.
3.Lo seleccionamos todo y vamos a la capa buscatrazos y le aplicamos dividir luego lo desagrupamos hacemos clip fuera y desplazamos las piezas fuera y las suprimimos o la quitamos y solo nos quedamos con la fijura.Que seria como la mia.
PALETA BUSCATRADOS Y ALINEAR

Pasos a seguir:
1.Ahi que tener a la vista la paleta buscatrazos , alinear y la paleta de navegador
2.Vamos a dibujar dos circulos pero el color de relleno yo lo voy a poner en rojo cada uno que ponga el color que prefiera.
3.Con la herramienta elipse va mos a crear dos circulos.Primero creamos el primer circulo y con la tecla Alt+Arrastras sacamos otro circulo que lo desplazamos hasta la mitad del primer circulo.
4.Seleccionamos los dos circulos y luego nos vamos a la capa buscatrazos y le damos a dividir.Nos vamos a capa y desplegamos la capa donde estan los circulos y si observa el grupo que sea creado sea trozeado.
5.Con clip derecho del raton le damos a desagrupar luego haces clip fuera y si tiras de un trozo de la figura veras como estan partidas.
6.Vamos a linearla la primera figura y para eso nos vamos a la capa de alinear pero primero seleccionamos la figura entera y luego nos vamos a la capa de alinear y le damos a centrar verticalmente y eso se hace con el resto de las figuras.
7.Pero para que se queden todas alineadas al mismo compa vamos hacerlo de esta manera seleccionamos la primera figura y pinchamos en la figura central luego no vamos a capa de alinear y donde pone distribuir espacio hay un cuadradi que pone automatico pues no sotros le vamos a dar a 10mm y sino esta lo ponemos una vez que vallas echo eso le damos a distribuir espacio orizontalmente y eso se hace con el resto de figuras.
8.Luego lo agrupamos le seguimos dejando 10mm seleccionamos las dos primeras figura y le damos cplip al primero luego nos vamos a capa de alinear y le damos a distribuir espacio verticalmente y por ultimo lo seleccionamos todos y le aplicamos distibuir espacio verticalmente.
viernes, 5 de junio de 2009
CIRCULOS COLOR DE MAR

pasos a seguir:
1.Tomamos la imagen que queremos poner en illustrator.
2.Una vez que este en illustrator con la imagen vamos a coger la herramienta transformacion libre para reducir el tamaño.
3.Con la herramienta elipse vamos a crear cuatro circulos. Seleccionamos el circulo con la herramienta seleccion y con la tecla Alt + Arrastrar y lo que sucede esque se te queda la figura hay copiada y entonces ahora pulsamos Ctrl+D y asin la ultima operacion la repite.
4.Seleccionamos un circulo y con la herramienta cuentagotas cogemos un color de la image.
5.Una vez que tengamos los cuatros circulos coloreados del mismo color cogemos y los selecionamos con clip derecho del raton le damos a agrupar.
6.Con la tecla Alt+Arrastrar nos llevamos los circulos a un lado y le bajamos una opacidad yo por ejempo le he puesto un 42.
7.Ahora cogemos la herramienta cristalizar que nos permite deformar la imagen y se la aplicamos a los circulos y una vez que este echo lo llevamos a los circulos y lo ponemos debajo.
8.Para guardar el documento en jpg nos hemos ido a Archivo>Guardar para Web y dispositivos pero para que se pueda guardar bien nosotros hemos ido a la herramienta rectangulo y se lo hemos aplicado a todo el A4 cuando aparezca todo en blanco nos vamos a capas y ordenamos la capa que la blanca de veria estar en ultimo lugar y asin se puede luego observar bien la imagen.
Suscribirse a:
Entradas (Atom)